本日の課題は404エラーページの作成です。404エラーはページ削除やURL変更によって指定したアドレスが存在しなくなった場合に表示されるものです。
「セットポジション」でGoogle検索すると、幸いにも旧「セットポジション」がまだ上位表示されます。

旧ページはすべて削除しましたので、これをクリックすると404ページが返されることになります。

「WordPress 404」で検索した複数のページを覗いてみた結果、こうすればいいらしいということは大雑把に理解したような気になりましたが、情報としては古そうでしたので、「WordPress 404 TwentySixteen」で再検索してみました。
というわけで、今日の先生は次のページです。
- Tonnetasuka-トッネタスカ->【wordpress】404エラーページをカスタマイズする。簡単!文字の変更。
とりあえずこのページの記述に従って、TwentySixteenの404ファイルを探して子テーマに移植し、文言を私流に組み替えました。なお、上記ページの画像をよく見ると、閉じられていない<p>タグがありましたので、<p>開始タグは省いておきました。組み替え後の404ページです。

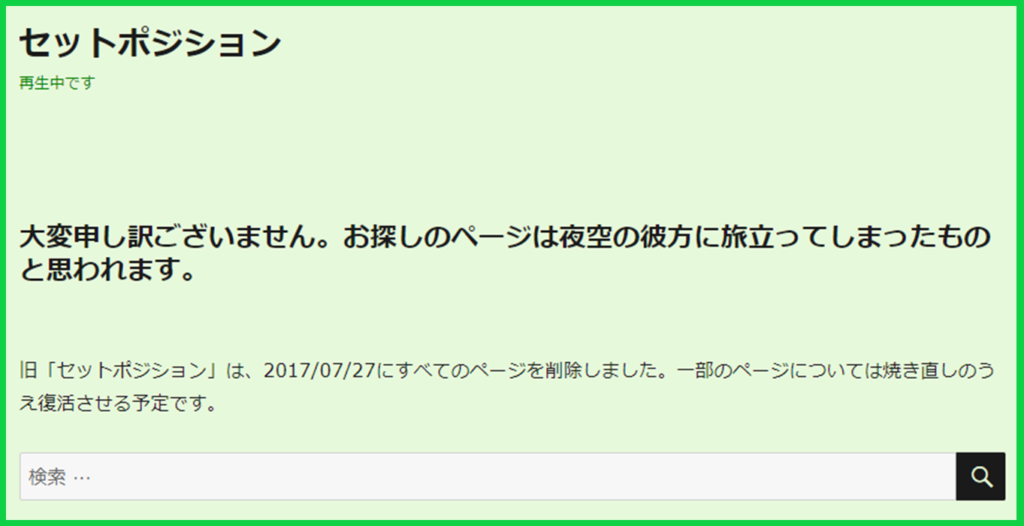
さて、私としてはこのページの中に次の画像を挿入したいわけですが、その方法がわりません。

ここに埋め込んだ画像と同じタグを記述すればいいはずです。実際には画像は小さくして、センタリングしました。画像と下の文章との間の改行がありませんでしたから、画像のタグを<div>で囲んでみました。
正しい記述ではないかのかもしれませんが、成功しましたのでひとまず了とします。なお、画像については次のページから拝借しました。
- GAHAG | 著作権フリー写真・イラスト素材集>[フリーイラスト] 楽譜と流れ星の背景でアハ体験
「楽譜と流れ星」または「星空とメロディ」のタイトルのようです。まあ、この画像にこだわる必要はありませんので、「お茶しやがって」のAAでも構わないと考えています。

もともとは埋め込んだ画像を背景画像として使いたいと考えていましたが、404ページのデザインは同一サイト内の一般のページと統一せよとのことでしたので、素直にこれを受け入れることにしました。
8月中もこんな感じでゆったりと進行することになります。それなりのコンテンツが揃うのはもう少し先のことです。当然のことですが、ある程度の中身が揃ったとき、404ページの文言は書き換えなければなりません。

コメント