 サイト運営
サイト運営 500エラーでアクセス不能のアクシデント
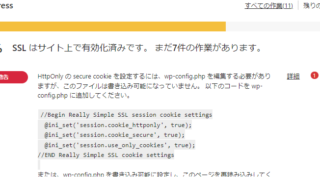
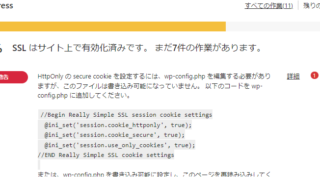
※11/5早朝から20時頃まで全ページが接続不能の状態になっていました。大変失礼しました。 エラーを解消しようとして深刻なエラーに このサイトはWordPressを使用しています。11/5未明、次のメッセージに対応しようとして、「wp-co...
 サイト運営
サイト運営  カスタマイズ
カスタマイズ  サイト運営
サイト運営  サイト運営
サイト運営  サイト運営
サイト運営  カスタマイズ
カスタマイズ