先日公開した「賽は投げられた」のページをスマホで確認したところ、予想どおり具合の悪い箇所がありましたので、画像処理して貼り付けました。画像処理したことで、未解決の課題の1つがクリアできました。
●(黒丸)の記号が小さく表示されてしまう現象が気になって、✕で代用していたわけですが、Excelのキャプチ画像なら見慣れた大きさのままです。また、H3の見出しを1個追加しました。5段落を目安にH3の見出しを入れることにします。
ところで、私が5月末まで運営していたブログは、閲覧者の7~8割がモバイルユーザーでした。私個人はスマホでじっくりサイトを見ることはまずありません。ネットはPCで見るものであり、スマホはPCが手元にないときの代替品に過ぎないという認識です。
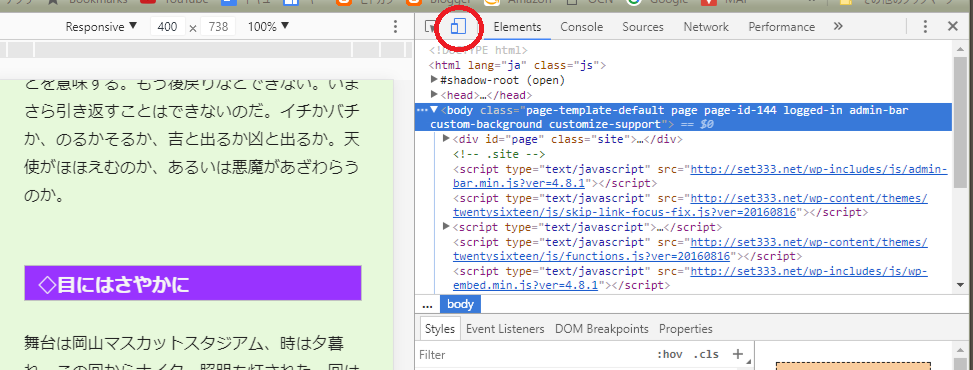
とはいえ、7割や8割という数字は無視できません。スマホ画面表示をPCで見られないかと思って探してみたら、あっさり見つかりました。私はPCのブラウザについてはGoogle Chromeが日本でリリースされた直後からのChromeユーザーです。
ChromeではF12キーで「デベロッパーツール(開発者ツール)」を開くことができます。アイコンをクリックするだけでスマホ画面表示に切り替わりました。これは感激です。仕事?は格段に捗ります。

あいにくiPhone7には対応していないようですが、初代アンドロイド携帯HT-03Aを発売初日の2009年7月10日に購入した私も今ではiPhoneユーザーであり、自分で確認できますから不都合はありません。
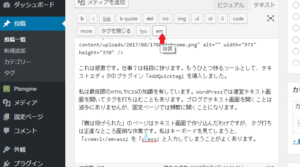
もうひとつ捗るツールとして、テキストエディタのプラグイン「AddQuicktag」を導入しました。私は最低限のHTMLやCSSの知識は有しています。WordPressでは適宜テキスト画面を開いてタグを打ち込むこともあります。
ブログでテキスト画面を開くことは滅多にありませんが、固定ページでは頻繁に開くことになります。「賽は投げられた」のページはテキスト画面で作り込んだわけですが、タグ打ちは正直なところ面倒な作業です。
私はキーボードを見てしまうと、「class」を「ciass」と入力してしまうことがよくあります。もちろん1文字タグを間違っただけでも効果は反映されません。タイプミスを防ぐ意味でも「AddQuicktag」は嬉しいプラグインです。

「AddQuicktag」でタグを登録しておけば、範囲指定したうえでボタンをクリックするだけでタグが打ち込まれます。まあ、<em>xxx</em>ぐらいは手打ちでもさほど問題はありませんけど…。
探せばいろいろあるものです。ひとつずつ問題をクリアしていけば道は開けるものかもしれません。

コメント